Schöne Schaltflächen
Die fertigen Schalter mit ein paar Zusatzinfos:
Und das sind die Originalzutaten:
Schalter 1 "Stern":
1 radialer weiß-transparent-Verlauf als Schimmer im Hintergrund1 Sternform mit radialem Verlauf, gelb zu weiß in den Spitzen.
1 radialer weiß-transparent-Verlauf als Glanzlicht auf dem gelben Stern
1 Sternform um das Glanzlicht zu maskieren.
1 Tween zum Erröten
(steckt in Darüber)
 1 Tween für die Drehung
1 Tween für die Drehung (steckt in Drücken)
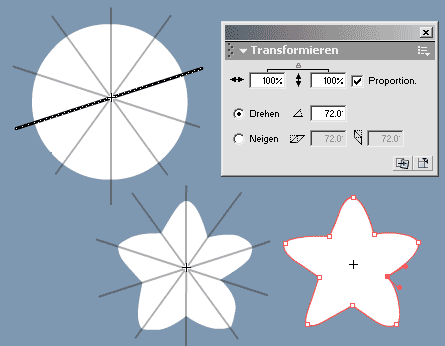
Kleine Flash-MX-Konstruktionshilfe mit Linien. Transformieren: drehen um je 72°.
Um das Bild rechts zu vergrößern, bitte draufklicken.
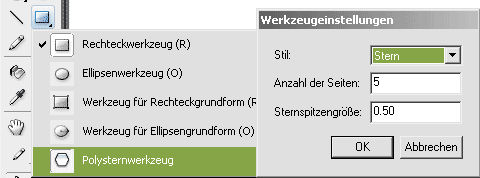
In Flash 9 gibt es eine Vereinfachung
für die Konstruktion, das Polysternwerkzeug:
 Die Werkzeugeinstellungen findet man im Eigenschaften-Fenster
unter Optionen... .
Die Werkzeugeinstellungen findet man im Eigenschaften-Fenster
unter Optionen... .
Schalter 2 "Glas":
1 Elipse für Hintergrund mit radialem, teils transparenen Verlauf
zusammengedrückt, Verlaufsmittelpunkt nach unten verschoben (Fülltransformation)
1 Buchstabe V , transformieren und drehen 90°
1 Elipse für Glanzlicht mit linearem transparenten Verlauf
1 Elipse für Schatten, transparenter radialer Verlauf
darüber: Hintergrundfarbe in
der Mitte aufhellen
drücken: Hintergrundfarbe in
der Mitte abdunkeln, gesamten Button etwas verkleinern, das V etwas
abdunkeln.
aktiv: nur die Form des eigentlichen Buttons , ohne Schatten
Schalter 3 "Kasten":
3a
1 Rechteck, diagonal geteilt (helle + dunkle Farbe)
bei darüber
umgekehrt
1 kleineres Rechteck (mittlere Farbe)
3b
1 Rechteck, gewölbte Seiten, radialer Verlauf (Fülltransformation)
bei darüber
Verlauf und Position ändern
1 Rechteck-Duplikat für Schatten
bei darüber
Position ändern
Schalter 4 "Spiro":
1 Kreisform mit radialem, farbig-transparenten Verlauf
1 Spirale (Freihandwerkzeug, geglättet), nach dem Zeichnen weitere
Male glätten, bis die Spirale richtig gut aussieht.
Dazu in darüber ein MC, beinhaltend:
1 Rechteck mit linearem Verlauf von Farbe zu transparent
1 Formtween, dass das Rechteck von einem schmalen Strich zu einem
langen Streifen ausfährt.
Am Ende des Tweens ein kleines Skript: stop();
und ein weiterer Tween der den Text (mit linearem Farbverlauf) sichtbar
macht, ebenfalls mit einem stop(); am
Ende.
Anregungen für noch mehr Schaltflächen:
• im "Web 2.0" -Design
• oder gemischtes Button-Design
