Bewegungstween
"Tween" (engl.: zwischen) heißt in Flash ein automatisch
generierter Veränderungsablauf zwischen zwei Schlüsselbildern.
Der Bewegungstween wird auf Movieclip-Symbole
(move: Bewegung) angewendet und hat nicht zwingend mit Bewegung zu
tun, es kann sich hier z.B. auch um eine Farbveränderung handeln.
Es heißt aber auch, dass es sich hier nicht um pure Formen
handeln darf, sondern immer um Symbole, die in der Bibliothek deponiert
sind, handeln muss.
Es gibt nur eine Ausnahme: gruppierte Objekte - aber die sind eher
selten sinnvoll, und deshalb lassen wir sie hier außen vor.
Zurück zum Symbol. Wenn wir auf der Bühne und damit in einer
Ebene ein dort plaziertes Symbol in Bewegung bringen wollen, gehen
wir wie folgt vor:
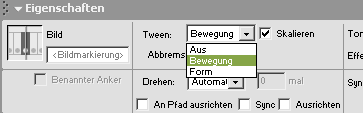
Wir klicken 1x in das erste Schlüsselbild der Ebene in der Zeitleiste
und wählen jetzt im Eigenschaftenfenster
den Bewegungstween:

Nun wird in etwas Distanz ein weiteres Schlüsselbild eingefügt,
bei dem die Position des Symbol geändert wird, oder die Größe
oder, oder ...
Beachte: es darf sich nie mehr als ein
Symbol in einer Ebene befinden, wenn ein Bewegungstween angewendet
werden soll - auch keine Form und kein Text oder gar (was manch mal
auch unabsichtlich passiert: ) ein leeres Symbol !
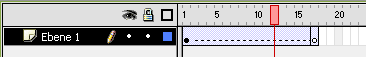
Wenn sich irgend ein falsches Objekt in der Ebene befindet, oder wenn
ein zweites Schlüsselbild fehlt, wird der Tween in der Ebene
nicht als Pfeil, sondern als Strichellinie angezeigt!

Drehung
Für eine Drehung nehmen wir uns noch mal das Rad aus dem Abschnitt
Flächen
mit Linien vor. Das Rad ist inzwischen vollständig
und als Symbol konvertiert und ist ![]() am Registrierungspunkt zentriert ausgerichtet.
am Registrierungspunkt zentriert ausgerichtet.
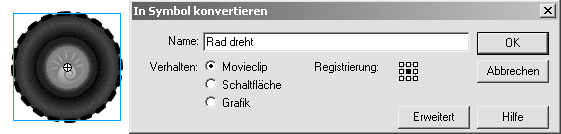
Wir plazieren es auf der Bühne, nennen die Ebene
"Rad" und klicken dann das Rad auf der Bühne
1x an um es über das Kontextmenü in ein weiteres Movieclipsymbol
mit dem Namen "Rad dreht"
umzuwandeln.

Rad dreht um sich selbst:
Nun klicken wir dieses Symbol 2x an und befinden uns innerhalb
des Symbols "Rad dreht" (aber noch nicht
innerhalb des Symbols "Rad"!).
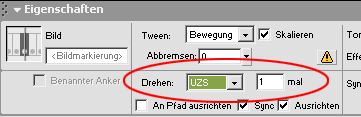
Hier klicken wir das erste Schlüsselbild der Ebene an. Als Eigenschaft
wird nun Bewegungstween gewählt
und bei Drehen: UZS 1
mal. USZ heißt: im Uhrzeigersinn.
Es gibt natürlich auch die andere Richtung: gegen UZS.

Als nächstes fügen wir bei frame 100 ein Schlüsselbild
ein und schon können wir mit Hilfe des rosa Reglers über
der Zeitleiste prüfen, wie sich das Rad dreht.
![]() Nun
geht's zurück in die Hauptszene: entweder doppelt auf einen leeren
Bereich in der Bühne klicken oder oberhalb des Bühnenbereichs
auf Szene 1 klicken.
Nun
geht's zurück in die Hauptszene: entweder doppelt auf einen leeren
Bereich in der Bühne klicken oder oberhalb des Bühnenbereichs
auf Szene 1 klicken.
Rad rollt:
Jetzt soll das Rad (eine Instanz von "Rad dreht") von links
nach rechts rollen. Dafür plazieren wir "Rad dreht"
am linken Bühnenrand und klicken es 1x an. Wir konvertieren dieses
Symbol in ein Movieclipsymbol und nennen
es "Rad rollt". Wir klicken uns
in das Symbol hinein und wählen für die dazugehörige
Zeitleistenebene Bewegungstween.
In frame 100 fügen wir ein zweites Schlüsselbild ein und
ziehen das Rad wagerecht an den rechten Bildrand. Fertig.
Wenn man jetzt den rosa Regler schiebt, sieht man nur die wagerechte
Bewegung, "innere Animationen" werden hier nicht angezeigt.
Dazu muss man den "Film testen",
zu finden im Menü/ Steuerung
oder über die Tastatur: [Strg]+[Eingabe]
Hin und zurück:
Wenn das Rad nun auch noch zurückrollen soll, muss das
Symbol "Rad dreht" in der Bibliothek dupliziert werden
und in diesem Symbol wird die Drehrichtung gewechselt. Dann wird eine
zweite Bewegungstween-Strecke in der Ebene eingerichtet, die mit dem
Symbol "Rad dreht gegen" auf der Bühne rechts startet
und links endet. - In der Zeitleiste geht alles linear weiter von
links nach rechts!
Also: von frame 1 bis 100 dreht das Rad von links nach rechts, von
frame 101 bis 200 dreht das Rad von rechts nach links.

Das Ergebnis kann dann so aussehen:
Beschleunigen und Bremsen (Hüpfen)
Bei der Auf- und Abbewegung eines Balls wird eine natürlichere
Wirkung durch Bremsen (nach oben) und Beschleunigen (nach unten) erzielt.
Die Einstellungen hierfür findet man ebenfalls im Eigenschaftenfenster.
Zunächst erstellen wir ein Symbol mit einem Ball und plazieren
die Instanz am unteren Bühnenrand. Dann fügen wir in der
Ebene einen Bewegungstween und zwei weitere Schlüsselbilder im
Abstand von 50 frames ein. Im letzten Schlüsselbild soll die
Position des Balls identisch mit der Position im ersten Schlüsselbild
sein, im mittleren Schlüsselbild ziehen wir den Ball senkrecht
zum oberen Bühnenrand.
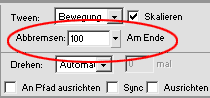
Für den Weg nach oben wählen wir nun außerdem im Eigenschaftenfenster
Abbremsen mit einem Wert von (plus)
100 (am Ende), und auf dem Weg nach unten
Abbremsen mit einem Wert von (minus)
-100 (am Anfang) - das heißt, es wird
nicht gebremst, sondern beschleunigt.
Der Ball links wurde gebremst und dabei im UZS gedreht, beschleunigt
und gleichzeitig entgegen gedreht.


=
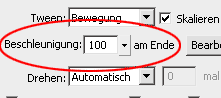
Verwirrender Weise wurde in Flash 8 und 9 (rechte Abb.) der Begriff
falsch angegeben (oder keine Ahnung was den Produzenten
da passiert ist,) und heißt es jetzt "Beschleunigen"
- meint aber "Abbremsen" und wird also auch aufwärts
mit einem Pluswert und abwärts mit einem Minuswert angegeben.
In der Übung
Seifenblasen bestimmt diese Vorgehensweise den grundsätzlichen
Bewegungsablauf. Durch Drücken und Ziehen der Seifenblasen mit
dem Transformationswerkzeug
wurde der Beschleunigungseffekt intensiviert.
Farben + Sichtbarkeit
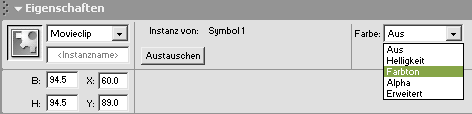
Man kann von einem zum anderen Schlüsselbild auch die Gesamtfarbe
des Objektes ändern oder - was häufig eingesetzt wird: die
Sichtbarkeit über den Alphawert. Dazu wird an der Position eines
Schlüsselbildes im Bewegungstween die Instanz auf der Bühne
1x angeklickt und dann im Eigenschaftenfenster eines der Angebote
unter "Farbe" ausgewählt.

 Hier
ist Experimentieren angesagt! Das Erreichen des gewünschten Ergebnisses
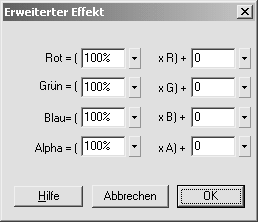
kann mitunter recht knifflig sein. Unter dem Punkt Erweitert
/ Einstellungen kann man auch noch verschiedene Einstellungen
gleichzeitig vornehmen...
Hier
ist Experimentieren angesagt! Das Erreichen des gewünschten Ergebnisses
kann mitunter recht knifflig sein. Unter dem Punkt Erweitert
/ Einstellungen kann man auch noch verschiedene Einstellungen
gleichzeitig vornehmen...
Wer nur den Alphawert ändern möchte, weil ein Objekt aus
dem Nichts auftauchen oder verschwinden soll, hat es wohl am einfachsten!
