Formtween
Als Tween (engl.: zwischen) wird das automatische Generieren von
Zwischenbildern bezeichnet. Das heißt, zwischen zwei Schlüsselbildern
befindet sich eine Strecke, die sich über eine bestimmte Anzahl
von frames ersteckt.
(![]() siehe Schlüsselbilder und
frames)
siehe Schlüsselbilder und
frames)
Ein Formtween wird ausschließlich mit Formen
generiert.
Fangen wir an. Mit einer einfachen
Form, einem Kreis oder einem Rechteck ohne Umrandung.
 Nun
klicken wir 1x in das erste Schlüsselbild
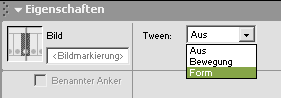
und wählen dann im Eigenschaftenfenster (unten) bei Tween
den Modus Form aus.
Nun
klicken wir 1x in das erste Schlüsselbild
und wählen dann im Eigenschaftenfenster (unten) bei Tween
den Modus Form aus.
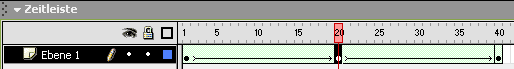
In der Zeitleiste oberhalb des Arbeitsbereichs fügen wir nun
bei frame 20 ein Schlüsselbild ein (kein leeres!)
und bei frame 40 ein zweites.
Die Strecke zwischen dem ersten und dem letzten
Schlüsselbild ist nun hellgrün eingefärbt und zeigt
von Schlüsselbild zu Schlüsselbild einen Pfeil.

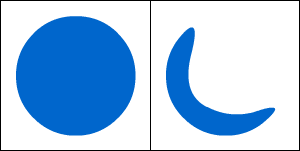
Als nächstes wählen wir das zweite, mittlere Schlüsselbild
aus und verformen an dieser Zeitleistenposition das Objekt auf der
Bühne und zwar ausschließlich, indem der Formrand verschoben
wird (der Curser zeigt einen Bogen). Und so wird zum Beispiel aus
einem Kreis ein Mond:
 ... und im letzten, dritten Schlüsselbild wieder ein Kreis.
... und im letzten, dritten Schlüsselbild wieder ein Kreis.
Flash generiert die Zwischenbilder automatisch,
was (zwar nicht immer zum gewünschten Ergebnis führt, aber
in diesem Fall) einen schönen Ablauf zeigen dürfte, wie
man sehen kann, wenn man den rosa Regler
hin und her schiebt.
Wenn man jetzt die Tasten [Strg]+[Eingabe] drückt],
exportiert Flash einen Shockwave-Film (Datei mit der Endung
swf), der in einem Fenster als Endlosschleife gezeigt wird.
Ich habe auf dieser Seite keine Endlosschleifenfilme eingebaut, weil
das beim Lesen nervt. Die swf-Datei wird in dem gleichen Ordner
abgelegt, in dem die Arbeitsdatei (mit der Endung fla) gespeichert
wurde. Um weiter zu arbeiten, muss dieses Filmfenster wieder geschlossen
werden.
Weitere Funktionen des Formtweens
Mit dem Formtween, dessen Funktionen sich nicht auf das Verformen
beschränken, sondern auf Tweens, die mit Formen generiert werden,
ist auch die Farbe veränderbar. Dafür
wählen wir wieder das zweite Schlüsselbild aus und geben
der Form eine andere Farbe. Wenn man im zweiten Schlüsselbild
weitere zusätzliche Veränderungen vornimmt, entstehen Zwischenbilder,
auf die man keinen direkten Einfluss hat. (Zum Start aufs Bild klicken)
Es gibt außerdem die Möglichkeit, Formen
zu bewegen.
Dazu schieben wir die Form im Schlüsselbild auf eine andere Position.
Im folgenden Filmbeispiel wurden 2 Kreise verwendet, die im mittleren
Schlüsselbild aufeinanderliegen.
Dabei entsteht ein Effekt, den man natürlich auch auch gezielt
einsetzen könnte. (Zum Start aufs Bild klicken!)
Um jedoch völlig unerwünschte Effekte zu kriegen, sollte
man im Normalfall mehrere Formtweens auf jeweils
eigenen Ebene einrichten. (![]() siehe Ebenen)
siehe Ebenen)
Sehr speziell sind Formtweens, in denen sich z.B. ein
Buchstabe in einen anderen verwandeln soll. Um einen möglichst
harmonischen Tween hinzukriegen, sollte man schon mal zwei Buchstaben
wählen, die eine ähnliche Grundstruktur haben: z.B. wenige
Balken: T, I, L ...,viele Balken: M, E, H, W ..., Buchstaben mit Loch:
A, R, Q .., oder Bögen: S, U, C... usw.
Um so verschiedener die Buchstaben, um so unvorhersehbarer wird die
Transformation (Zum Start aufs Bild klicken!).
Um überhaupt Text auf diese Weise zu animieren, muss er "geteilt
" werden.
![]() siehe Statischer Text.
siehe Statischer Text.
Solch ein meist ungewolltes Durcheinander kann manchmal mit Formmarken ganz gut unter Kontrolle gebracht werden.
Formmarken
Ganz wichtig vorweg: Mit Formmarken kann man immer
nur zwischen zwei aufeinander folgenden Schlüsselbildern
die Transformation beeinflussen und nicht zu einem weiteren dritten
Schlüsselbild. Das heißt, für eine Hin- und
Rückverwandlung muss ein zweiter Tween angelegt werden!
Hier noch mal ein Beispiel mit Buchstaben: Ich habe die Buchstaben
I und S gewählt, weil sie beide nur vier Eckpunkte besitzen,
aber gegensätzlich geformt sind. Ein Tween ohne Formmarken sieht
so aus wie links (zum Start bitte aufs Bild klicken) und der gleiche
mit Formmarken kann dann so aussehen wie
rechts (zum Start bitte aufs Bild klicken).
Um den Einsatz von Formmarken zu verstehen, wenden wir sie hier in einem noch einfacheren Beispiel an (links ohne und rechts mit Formmarken):
Wir richten für diese Übung zuerst mit einer Distanz von
ca. 50 frames und einem normalen Formtween die Ausgangs- und die Zielform
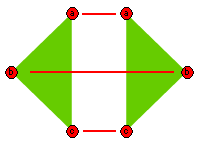
ein. In unserem Beispiel ein Dreieck im ersten Schlüsselbild
und das gleiche ![]() horizontal gespiegelte
Dreieck im zweiten Schlüsselbild.
horizontal gespiegelte
Dreieck im zweiten Schlüsselbild.
Auf dem ersten Schlüsselbild fügen wir nun drei Formmarken
hinzu - für jede Ecke ein: Menü
/ Modifizieren / Form / Formmarke hinzufügen oder das
Tastaturkürzel [Strg]+[Umschalt]+[H]
 Die Formmarken werden im ausgewählten und in dem nächstfolgenden
Schlüsselbild angezeigt. Sie liegen zunächst übereinander
und müssen nun an die richtigen Stellen verteilt werden.
Die Formmarken werden im ausgewählten und in dem nächstfolgenden
Schlüsselbild angezeigt. Sie liegen zunächst übereinander
und müssen nun an die richtigen Stellen verteilt werden.  Dafür
kann es nützlich sein, wenn in der Werkzeugpalette der Magnet
aktiviert ist!
Dafür
kann es nützlich sein, wenn in der Werkzeugpalette der Magnet
aktiviert ist!
Die Formmarken sind durchnummeriert, bzw. -buchstabiert und man muss
darauf achten, dass man beim zweiten Schlüsselbild die Zuordnung
nicht durcheinander bringt!
Die Formmarken werden nicht mehr angezeigt, wenn man zwischendurch
ein anderes Werkzeug benutzt. Um sie wieder anzuzeigen geht man über
das Menü / Ansicht / Formmarken anzeigen.
Letzte Anmerkungen zu Formen und Tweens:
Man kann Formen auch gruppieren, um mit ihnen ein Bewegungstween
zu animieren. In den weitaus meisten Fällen ist es aber sinnvoller,
die Form in ein Symbol umzuwandeln um ein ![]() Bewegungstween anzuwenden.
Bewegungstween anzuwenden.
Und ebenfalls kann sich ein Formtween als "innere Animation" in einem Bewegungstween befinden
